私がワードプレスを使うときに必ず使うプラグインの一つ。
「TinyMCE Advanced」というプラグインの設定方法の話です。
「TinyMCE Advanced」
とは、簡単にいうとワードプレスの投稿機能をアップさせるプラグインというのが分かりやすいと思います。
ワードプレスの投稿機能はデフォルトの状態では、出来ないことが多々あります。
例えば、
・表の挿入
・You Tube動画の挿入
・画像の回りに余白挿入
などいった上記の様なことができないのです。
そういったことを可能に、そしてより簡単にするプラグインが「TinyMCE Advanced」というプラグインとなります。
「TinyMCE Advanced」を使用して編集ボタンの追加

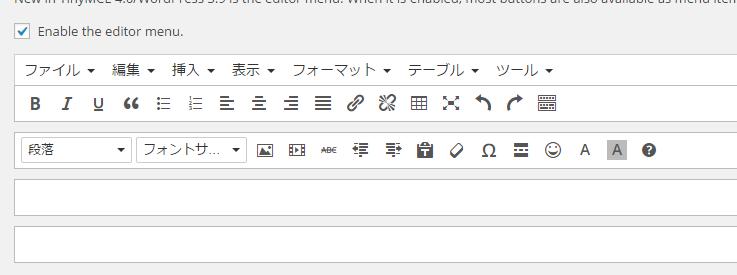
上記がTinyMCE Advancedを使用して、
ビジュアルエディターにボタンを追加後の画像となります。
※これは私の設定方法となりますので、ワードプレスを使用していくうちに個々で使いやすい設定というものもでてくるかもしれません。
ちなみに私は長い間、この設定で記事投稿をしています。
Advanced Opitonsの設定(チェックボックスにチェック)
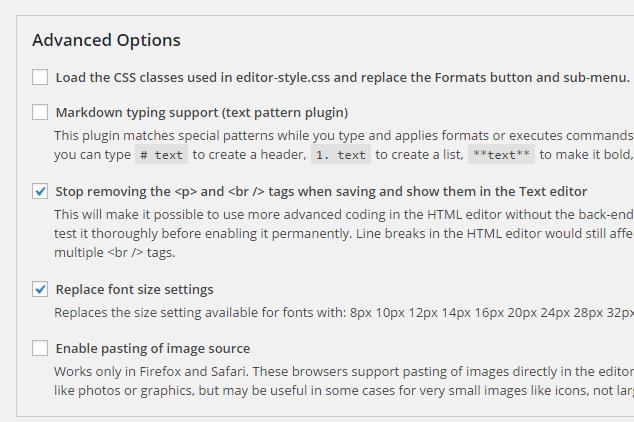
続いて、Advanced Opitonsの設定です。
私の設定は、2箇所にチェックを入れるのみです。

上記の2箇所にチェックを入れます。
◆「Stop removing the <p> and <br /> tags when saving and show them in the Text editor」にチェックを入れることで記事編集時の不具合を抑える働きがあるようです。
一度、ビジュアルエディタで書いたものを、HTMLモードで修正し、再度ビジュアルエディタに戻った時に、不要なタグが追加されるという不具合が起きる場合があるので、ここにチェックを入れておくことで、その不具合を少なくすることができるとのことです。
◆「Replace font size settings」にチェックを入れることでフォントサイズの単位をpx(ピクセル)に変更できるようになります。
まとめ
以上で「TinyMCE Advanced」というプラグインの設定が完了しました。
今回のほとんど自分用メモとなります。
一つは編集ボタンの追加
もう一つはAdvanced Opitonsのチェックボックスにチェックを入れる(2箇所)
私が「TinyMCE Advanced」を使用する際に行なう設定はこれだけです。
これからワードプレスを使う予定のあなたの参考になれば幸いです。












